Outils Image

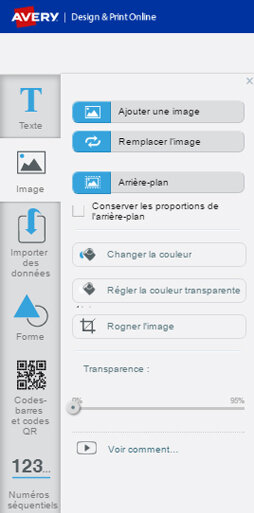
Si vous cliquez sur une image dans un modèle ou sur le bouton Image à gauche de l’écran Personnaliser, les options d’image s’afficheront.
Pour ajouter une nouvelle image, cliquez sur le bouton Ajouter une image. Si vous voulez remplacer une image, cliquez sur le bouton Remplacer l’image.

Les images peuvent provenir de différentes sources:
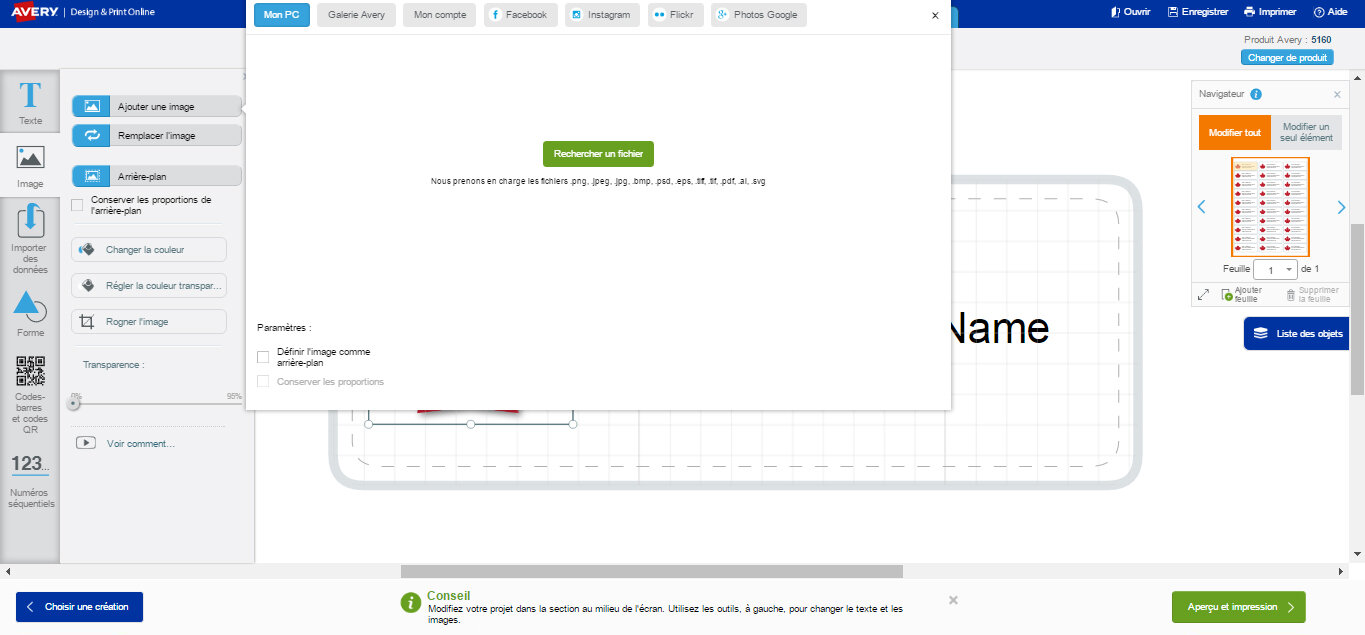
- Votre ordinateur: Cliquez sur le bouton Rechercher un fichier pour rechercher dans vos fichiers l’image que vous voulez utiliser. Remarque : les fichiers de type ai, bmp, eps, jpeg, jpg, pdf, png, psd, svg, tif et tiff sont pris en charge.
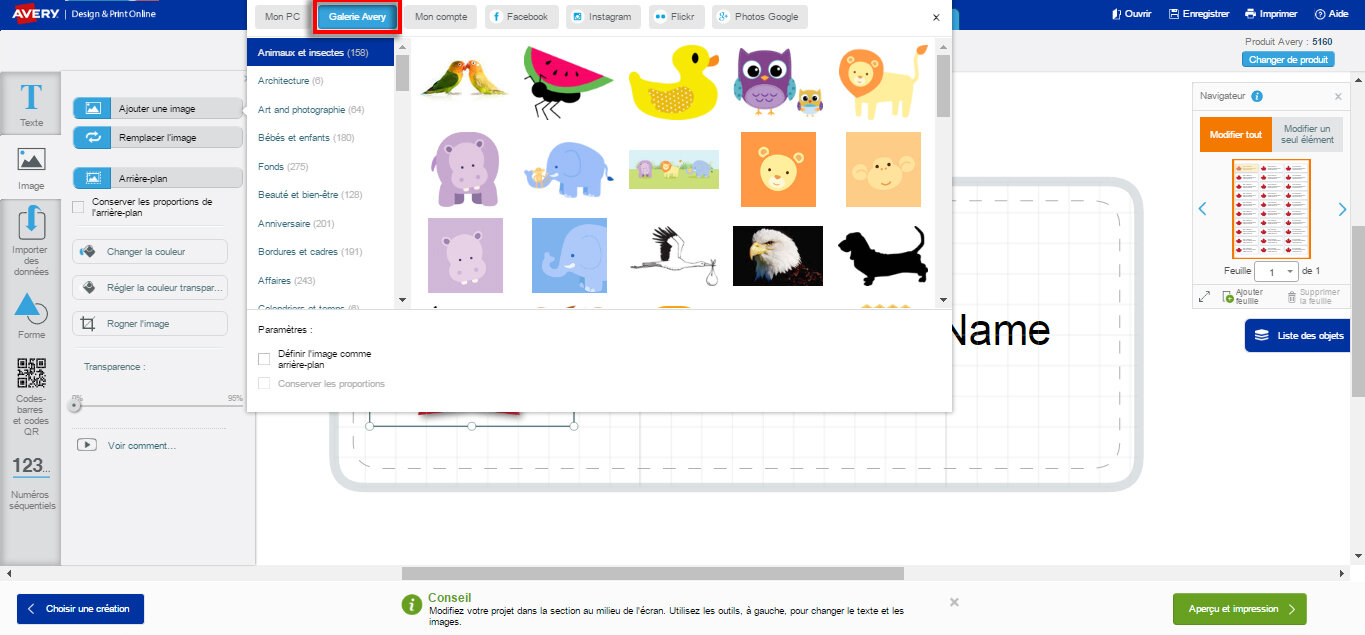
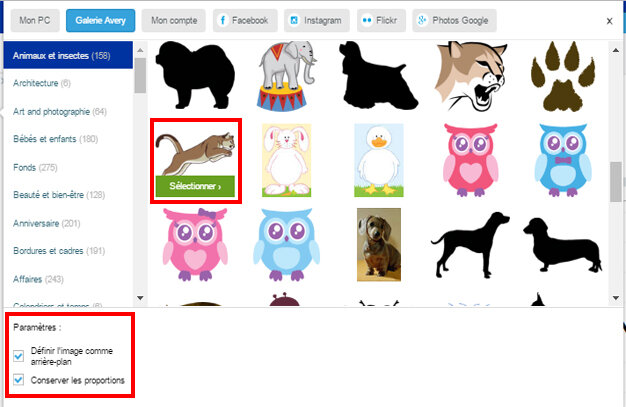
- À partir de la Galerie Avery : Vous pouvez faire votre choix parmi un grand nombre d’images clipart. Servez-vous des catégories à gauche pour trouver le type d’image qui convient à votre projet.
- À partir de Facebook, d’Instagram, de Flickr ou de Photos Google: Ouvrez une session dans vos comptes de réseaux sociaux et sélectionnez vos photos favorites.

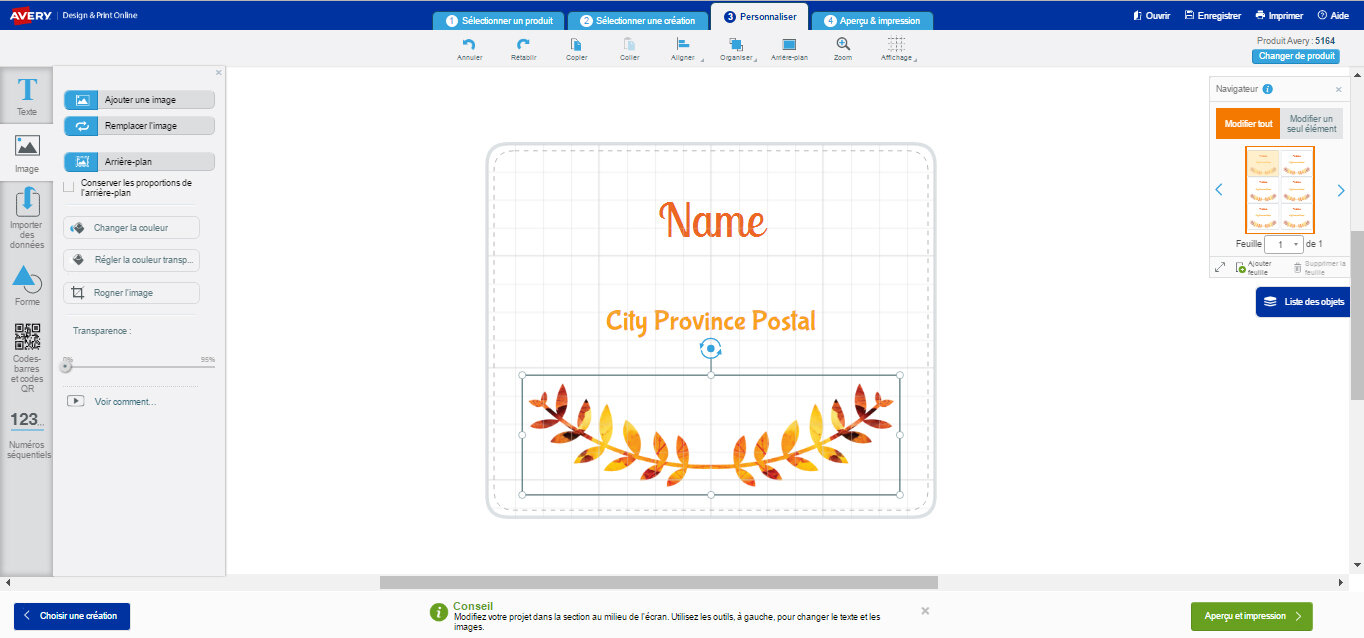
Vous pouvez aussi définir l’image comme arrière-plan. Assurez-vous de cocher la case Conserver les proportions si vous ne voulez pas que l’image soit étirée.

Pour ajouter une couleur unie en arrière-plan au lieu d’une image, servez-vous de l’outil Arrière-plan en haut de l’écran.

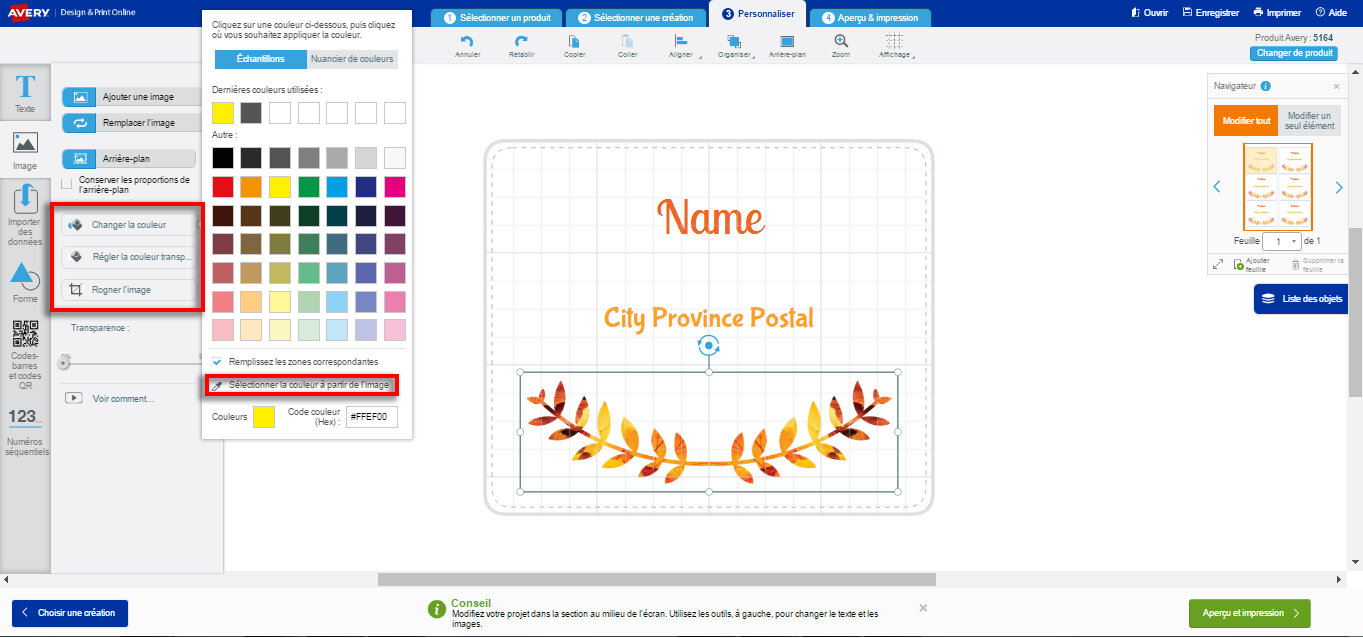
Voici comment changer la couleur de remplissage, supprimer une couleur, rogner l’image ou appliquer une transparence:
- Pour changer une couleur unie, cliquez sur Changer la couleur, puis choisissez-en une autre ou encore, entrez le numéro de référence d’un code de couleur Hex*. Votre curseur prendra l’apparence d’un pot de peinture. Vous pourrez alors sélectionner la section de l’image à laquelle appliquer la couleur.
- Si vous voulez remplacer la couleur de toutes les sections de l’image, cochez la case Remplissez les zones correspondantes.
- Vous pouvez aussi sélectionner une couleur d’une autre section de votre création. Cliquez sur l’outil Sélectionner la couleur à partir de l’image pour activer la pipette, puis cliquez sur la couleur de l’image que vous voulez utiliser. Le curseur de pot de peinture s’affichera pour vous permettre de sélectionner l’image à modifier.
* Un code de couleur Hex est un code hexadécimal de six chiffres utilisé pour les applications HTML, CSS, SVG, et d’autres applications informatiques pour représenter les couleurs.
Recadrage: Cliquez sur l’image à modifier, puis cliquez sur le bouton Rogner l’image. Des coins s’afficheront sur l’image: faites glisser les coins pour masquer les sections que vous voulez exclure. Quand vous cliquez en dehors de l’image, elle est recadrée.
Transparence: Pour supprimer une couleur unie d’une image, cliquez d’abord sur l’image. Ensuite, cliquez sur le bouton Régler la couleur transparente et cliquez sur la section de l’image à laquelle appliquer une transparence. Cette fonction est idéale pour supprimer l’arrière-plan blanc d’un logo ou d’une image sur papier kraft brun, sur une couleur néon ou de tout autre produit de couleur Avery. Vous pouvez aussi appliquer la fonction de transparence ou d’opacité à une image entière à l’aide du curseur Transparence. Cette fonction est idéale pour faire ressortir du texte sur une image. Il peut être nécessaire de recourir à la fonction Liste des objets pour arranger les calques de votre projet (voir ci?dessus).
Vous pouvez accroître ou réduire le format d’une image en cliquant sur les cercles de la bordure de l’image et en les faisant glisser. Déplacez l’image en cliquant dessus, puis placez le curseur sur la bordure de l’image pour faire s’afficher une icône à quatre flèches. Vous pouvez alors cliquer sur l’image et la déplacer. Vous pouvez faire pivoter une image à l’aide du bouton circulaire bleu en haut de l’image.

Sélectionnez une image à déplacer en cliquant dessus. Passez ensuite le curseur sur la bordure de l’image jusqu’à ce que les quatre flèches apparaissent, puis déplacez l’image où vous le voulez. Vous pouvez aussi cliquer sur l’image et vous servir des flèches du clavier pour la déplacer verticalement ou latéralement. Maintenez enfoncée la touche majuscule en cliquant sur une flèche pour faire de plus petits déplacements. Cliquez sur le coin de l’image et faites-la glisser pour la redimensionner.
Rappel! Le bouton Annuler vous permet de supprimer des changements qui ne vous plaisent pas!
Quand la création sera à votre goût, cliquez sur le bouton Enregistrer, puis sur Aperçu et impression pour continuer.